Cara Membuat Desain Web Dua Kolom
Cara membuat desain web dua kolom menggunakan CSS dan HTML tanpa konsep table, sehingga tampilan website lebih style, dinamis, fast loading, responsive, dan seo friendly, serta lebih mudah dibuat dari pada menggunakan web desain template konsep table HTML.
Membuat desain web dua kolom dengan CSS lebih banyak memiliki kelebihan jika dibandingkan dengan desain web menggunakan konsep table HTML, diantaranya adalah lebih cepat loading (fast loading) sehingga pengunjung tidak bosan menunggu, ukuran atau resolusi menyesuaikan dengan resolusi aktual PC pengguna sehingga akan memiliki tampilan yang rapih dan teratur. Tetapi bukan berarti web design konsep table HTML sudah tidak digunakan lagi, masih banyak website terkenal yang membuat desain web dengan konsep table HTML.
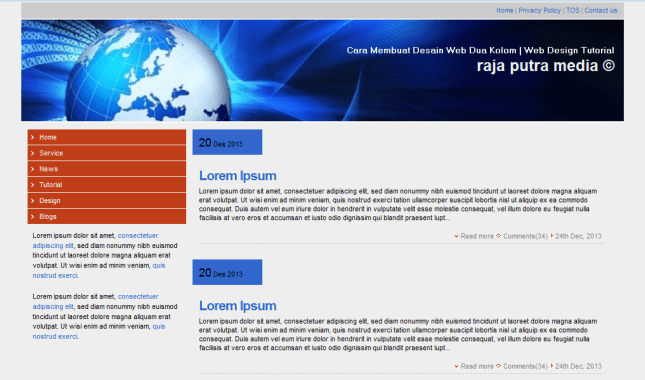
Pada tutorial cara membuat desain web dua kolom ini, kita akan menggunakan 2 bahasa pemrograman website atau web design yaitu CSS dan HTML, sehingga Anda harus mengerti terlebih dahulu apa itu CSS dan apa itu HTML. Desain web dua kolom yang dimaksud adalah pada bagian content terdapat dua sub bagian yaitu content itu sendiri yang berisi artikel dan sidebar, content di desain di sebelah kanan sedangkan sidebar di desain di sebelah kiri, supaya lebih jelas dibawah ini adalah tampilan desain web dual kolom yang dimaksud:

Cara Membuat Desain Web Dua Kolom
Berikut langkah - langkah tutorial cara membuat desain web dua kolom menggunakan CSS dan HTML yang kami kemas dalam tutorial web design template:
Cara Membuat Desain Web Dua Kolom
1. Desain web layout seperti gambar di atas menggunkan CSS.
Untuk membuat desain web dua kolom seperti pada gambar di atas dibutuhkan file CSS dengan struktur program sebagai berikut:
#art-main { }
#navbar { }
#art-header { }
#art-sheet { }
#sidebar { }
#article { }
#art-footer { }
Dari struktur program diatas dapat dibuat script CSS yang dapat membentuk desain web dua kolom, script CSS nya seperti berikut:
a {color: #3366CC; text-decoration: none}
p {margin: 0; padding: 0;}
body {
background: #EEEEEE;
color: #000000;
margin: 0;
padding: 0;
font: 0.7em "Arial", Helvetica, Sans-Serif;
text-align:center;
}
h2 {
margin: 8px 0 5px 0;
padding: 0;
font-size: 1.9em;
letter-spacing: -1px;
color: #808080;
background-color: inherit;
}
h3 {
font-family: Arial, Helvetica, sans-serif;
font-size: 1.15em;
background-color: #006666;
color: #DCDCDC
}
h4 {color: #000000}
#art-main{clear: both; width: 950px auto; height: auto;}
#navbar{
clear: both;
width: 940px;
height: 20px;
margin: 2px auto 0;
background: #CCCCCC;
color: #808080;
text-align:right;
padding: 5px 10px 0 0;
}
#art-header{
clear: both;
width: 950px;
height: 160px;
background: #DCDCDC url(images/logo.jpg) no-repeat center;
color: #DCDCDC;
margin: 2px auto 0;
}
.header{
text-align: right; margin-left: auto; margin-right: auto;
}
.header ul{
margin:0; padding-left: 0; float: right; width: 500px;
}
.header ul li{
display: block; list-style: none;
}
.header ul li.title{
padding-right: 15px; color: #EEEEEE; font-family: Arial; font-size: 25px; font-weight: bold;
}
.header ul li.titledesc{
padding-right: 15px; color: #EEEEEE; font-family: MS Sans Serif; font-size: 14px; margin-top: 40px; font-weight: bold;
}
#art-sheet{
border-top: 1px solid #FEFEFE;
clear: both;
width: 950px;
margin: 2px auto 0;
background: white;
color: #000000;
text-align:left;
}
#sidebar{
float: left;
width: 250px;
margin: 0 auto;
padding: 10px;
}
.vmenu a {
display: block;
background: #BF3E18 url(images/vmenuarrow.gif) no-repeat center left;
color: #FFFFFF;
padding: 5px 0 5px 19px;
margin: 0 0 1px 0;
text-decoration: none;
text-align:left;
}
.vmenu a:hover {
color: #FFFFFF;
background: #822C0F url(images/vmenuarrowhover.gif) no-repeat center left;
}
.sidebar-content {
background: #EEEEEE;
margin: 2px 0 2px 0;
padding: 8px;
line-height: 1.4em;
}
#article{
float: right; width: 680px;
}
.date-header{
float: left;
width: 100px;
height: 40px;
background: #3366CC;
color: #000000;
line-height:40px;
margin: 10px 0 2px 0;
padding: 0 0 0 10px;
}
.content{
padding: 10px;
float: left;
width: 640px;
}
.date-footer {
margin: 5px 0 5px 0;
padding: 10px 5px 5px 0;
background: url(images/horizontaldotted.gif) repeat-x bottom left;
color: #808080;
text-align: right;
}
.date-footer a { color: #808080; }
#art-footer{
border-top: 1px solid #FEFEFE;
clear: both;
width: 950px;
margin: 2px auto 10px;
background: #CCCCCC ;
color: #000000;
text-align: center;
padding:15px;
}
Simpan script di atas dengan nama file style.css, letakkan dalam folder khusus.
2. Buat dokumen HTML untuk sehingga membentuk desain web dua kolom.
Agar dapat membentuk dan membuat desain web dua kolom seperti layout di atas, maka script style CSS harus di insert ke dalam dokumen HTML. Berikut adalah script HTML yang membentuk dokumen HTML tersebut:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Cara Membuat Desain Web Dua Kolom</title> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body> <div id=art-main> <div id=navbar> <a href="#">Home</a> | <a href="#">Privacy Policy</a> | <a href="#">TOS</a> | <a href="#">Contact us</a></div> <div id=art-header> <div class="header"> <ul> <li class="titledesc">Cara Membuat Desain Web Dua Kolom | Web Design Tutorial</li> <li class="title">raja putra media ©</li> </ul> </div> </div> <div id=art-sheet> <div id=sidebar> <div class=vmenu> <a href="#"> Home</a><a href="#"> Service</a><a href="#"> News</a><a href="#"> Tutorial</a><a href="#"> Design</a><a href="http://blog.rajaputramedia.com" target="_blank"> Blogs</a> </div> <div class=sidebar-content> <p>Lorem ipsum dolor sit amet, <a href="#">consectetuer adipiscing elit</a>, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, <a href="#">quis nostrud exerci</a>.</p> </div> <div class=sidebar-content> <p>Lorem ipsum dolor sit amet, <a href="#">consectetuer adipiscing elit</a>, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, <a href="#">quis nostrud exerci</a>.</p> </div> </div> <div id=article> <div class=date-header><font size=4>20</font> Des 2013</div> <div class=content> <h2><a href="#">Lorem Ipsum</a></h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent lupt... </p> <p class="date-footer"><img src="images/more.gif" alt="" /> <a href="#">Read more</a> <img src="images/comment.gif" alt="" /> <a href="#">Comments(34)</a> <img src="images/timeicon.gif" alt="" /> 24th Dec, 2013</p> </div> <div class=date-header><font size=4>20</font> Des 2013</div> <div class=content> <h2><a href="#">Lorem Ipsum</a></h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent lupt...</p> <p class="date-footer"><img src="images/more.gif" alt="" /> <a href="#">Read more</a> <img src="images/comment.gif" alt="" /> <a href="#">Comments(34)</a> <img src="images/timeicon.gif" alt="" /> 24th Dec, 2013</p> </div> <div class=date-header><font size=4>20</font> Des 2013</div> <div class=content> <h2><a href="#">Lorem Ipsum</a></h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent lupt... </p> <p class="date-footer"><img src="images/more.gif" alt="" /> <a href="#">Read more</a> <img src="images/comment.gif" alt="" /> <a href="#">Comments(34)</a> <img src="images/timeicon.gif" alt="" /> 24th Dec, 2013</p> </div> </div> </div> <div id=art-footer> Design by <a href="http://www.rajaputramedia.com">jasa pembuatan website </a> - © 2013 - andihatmoko[at]gmail.com - phone:+62857 1405 7686 </div> </div> </body> </html>
Simpan script HTML di atas dengan nama file index.html, kemudian letakan dalam satu folder dengan file CSS yang sudah dibuat.
3. Pastikan file CSS dengan nama style.css berada di dalam satu folder dengan file index.html.
Jika Anda mengikuti tutorial cara membuat desain web ini dengan teliti kemudian menjalankan nya di dalam web browser, maka tampilan desain web dua kolom yang telah dibuat adalah seperti gambar di bawah ini:

Cara Membuat Desain Web Dua Dolom
Jika teman-teman membutuhkan jasa desain web yang profesional, silahkan kunjungi penyedia jasa tersebut di sini Desain website terbaik di Sribu.
Tutorial Cara Membuat Desain Web Dua Kolom
Sekian penjelasan dari kami tentang bagaimana cara membuat desain web dua kolom menggunakan CSS dan HTML, serta dilengkapi dengan script CSS dan HTML yang dapat Anda download langsung melalui link di atas, jika link download tidak aktif atau error mohon hubungi kami melalui SMS atau email atau melalui form komentar dan obrolan. Semoga dapat membantu.
Baca juga :
- Membuat Sendiri Share Button Melayang Dengan CSS
- Belajar Membuat Website Sendiri di Localhost
- Pengertian CSS dan apa itu CSS
- Pengertian web statis dan web dinamis
- Struktur Dasar Pemrograman Website Menggunakan HTML
- Belajar Pemrograman HTML Tingkat Lanjutan
Cara Membuat Desain Web Dua Kolom
Tags: cara membuat desain web, desain web dua kolom, desain web, desain web css, cara membuat desain web dua kolom