Pengertian CSS dan apa itu CSS
Pengertian CSS dan apa itu CSS yaitu CSS sendiri merupakan kependekan dari Cascading Style Sheets. CSS adalah merupakan bahasa yang digunakan untuk mengatur tampilan suatu dokumen yang ditulis dalam bahasa markup atau markup language. Dalam konteks sebuah website, CSS dapat diartikan sebagai bahasa yang digunakan untuk mengatur tampilan atau desain suatu halaman HTML.
Seperti website rajaputamedia.com Pengertian CSS, sebagai penyedia jasa pembuatan website profesional dan jasa pembuatan blog murah di Indonesia, website ini kami kembangkan dengan mengimplementasikan CSS secara penuh, bahkan sampai pada teknologi CSS3. Sehingga design web yang dihasilkan memiliki tampilan dan style yang menarik. apa itu CSS ( Cascading Style Sheets ) dapat mempermudah membuat layout sebuah website.
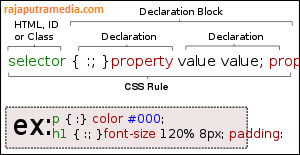
Komponen dalam CSS ( cascading style sheets ) antara lain sebagai berikut:

Pengertian CSS
- Selector
- Properties
- Declaration
- Values
Contoh konsep dasar penulisan pengertian CSS ( Cascading Style Sheets ):
background: silver;
}
Berikut penjelasan dari contoh penulisan CSS ( cascading style sheets ) di atas:
1. body, adalah sebagai selector
2. background, sebagai properties
3. silver, sebagai values
Declaration adalah bagian yang berada didalam "{ }", terdiri dari properties dan values.
Selector adalah bagian atau elemen yang akan diatur stylenya.
Properties adalah elemen-elemen yang dibutuhkan.
Values adalah nilai dari suatu properties.
Setelah mengetahui bagaimana konsep dasar apa itu CSS ( cascading style sheets ), pengertian css / apa itu css seperti yang telah dijelaskan di atas, maka yang harus diketahui selanjutnya adalah bagaimana metode yang dipakai dalam penggunaan CSS. pengertian css apa itu css, Berikut beberapa metode tersebut:
Inline style sheet metode, yaitu penulisan atribut css langsung kedalam code HTML yang dimaksud.
Contoh:
Embeded style sheet, yaitu penulisan pengertian CSS ( cascading style sheets ) dengan mendefinisikan terlebih dulu kedalam sebuah tag. style harus terletak diantara tag <head> dan </head>. Sintaks penulisannya sebagai berikut:
style CSS - Cascading Style Sheets ditulis di sini
</style>
Contoh:
<html>
<head>
<title>Title halaman | Pengertian CSS apa itu CSS</title>
<style>
body {background:#0000FF; color:#FFFF00;}
h1 {font-size:18px; color:#FF0000}
p {font-size:12px; font-family:arial; text-indent:0.5in}
.header-wrapper{margin:0 auto;border 1px solid #cccccc;}
</style>
</head>
<body>
<div class="header-wrapper">komponen header - pengertian css</div>
<h1>Judul psotingan ini berukuran 18 dengan warna merah!</h1>
<p>Artikel /paragraf ada disini berukuran 12 - apa itu CSS</p>
<p>Pengertian CSS apa itu CSS</p>
</body>
</html>
Pengertian CSS apa itu CSS
External CSS, yaitu pengertian CSS ( cascading style sheets ) yang ditulis didalam berkas style.css dan diletakkan di tempat khusus atau bahkan diluar dari situs tersebut. Berkas CSS harus disimpan dengan nama file berekstensi .css. Sintaks penulisan pemanggilan file css adalah sebagai berikut:
<link href="style.css" rel="stylesheet" type="text/css" media="screen">
Download Tutorial Gratis Script CSS
Sekian penjelasan dari kami tentang pengertian CSS Apa itu CSS cascading style sheets, haparan Kami sekarang Anda dapat menjelaskan apa pengertian CSS. Untuk mendapatkan eBook gratis tentang tutorial CSS, silahkan download langsung melalui link download di atas, jika link download tidak aktif silahkan hubungi kami. Berikan saran, kritik atau komentar tentang tutorial ini.Semoga dapat membantu.
Baca juga :
- Membuat Sendiri Share Button Melayang Dengan CSS
- Kumpulan Kode Warna HTML Lengkap
- Cara Membuat Desain Web Dua Kolom
- Belajar Membuat Website Sendiri di Localhost
- Struktur Dasar Pemrograman Website Menggunakan HTML
- Belajar Pemrograman HTML Tingkat Lanjutan
Pengertian CSS apa itu CSS
Tags: pengertian css apa itu css, apa itu css, cascading style sheets, css, pengertian, cascading, pengertian css