Cara Upload dan Resize Gambar dengan PHP
Cara upload dan resize gambar dengan php ini cukup mudah hanya memerlukan beberapa baris script saja sehingga ukuran menjadi lebih kecil seperti halnya auto compress image file secara otomatis. Cara resize gambar dengan php ini sebetulnya berbeda dengan proses compress image dilihat dari sisi source code yang dibuat, resize image adalah merubah ukuran gambar, sedangkan kompresi adalah memperkecil rasio dan quality. Namun kita tidak akan membandingkan antara keduanya tersebut, yang jelas pada tutorial ini yang akan kita bahas adalah bagaimana agar gambar yang di upload otomatis ukurannya berubah. Jadi fokus kita adalah bagaimana cara membuat script php untuk resize gambar ketika di upload ke direktori folder dan ke dalam database mysql.
Tutorial bagaimana cara upload dan resize gambar dengan php sehingga file image tersimpan di dalam direktori folder yang ditentukan. Sedangkan nama file gambar tersimpan di dalam database mysql ini kami lakukan menggunakan web server XAMPP ver 7.3.9 pada OS windows 10. Kemudian untuk menampilkan gambar, silahkan ikuti panduannya disini cara menampilkan gambar dengan script php dimana nama file nya diambil dari database.
Baiklah, tutorial cara upload dan resize gambar dengan php sehingga ukuran image yang tersimpan di dalam folder dan database menjadi lebih kecil secara otomatis.
Cara Upload dan Resize Gambar dengan PHP

Berikut cara upload dan resize gambar dengan php ke dalam direktori folder dan database mysql untuk meyimpan nama file image dilengkapi penjelasan script source code.
- Membuat folder direktori tutorial resize gambar
- Membuat database MySQL
- Membuat form upload gambar.
- Script php untuk resize gambar ketika di upload
- Membuat interface view gambar.
1. Membuat Folder Direktori Tutorial Resize Gambar.
Silahkan buat nama folder terserah Anda dan letakan ke dalam direktori xampp htdocs agar mudah dieksekusi menggunakan url pada web browser. Sebagai contoh nama folder yang kami buat adalah "resize-gambar", sehingga url folder menjadi C:\xampp\htdocs\resize-gambar\.
2. Membuat Database MySQL.
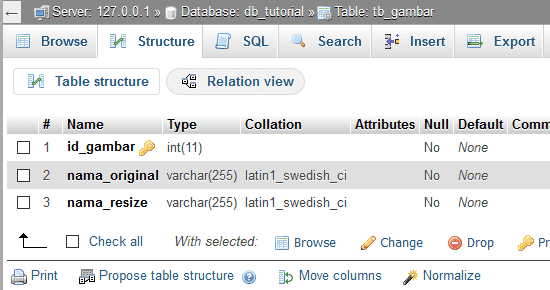
Database MySQLi ini berfungsi untuk menyimpan data nama file image yang telah di upload menggunakan script php untuk unggah file gambar. Nama database silahkan dibuat sesuka Anda, kami memberi contoh nama database nya adalah "db_tutorial" yang memiliki tabel dengan tb_gambar. Dimana tabel gambar ini memiliki atribut yaitu id, nama_original, dan nama_resize, atau boleh saja menambahkan atribut lain seperti ukuran.

3. Membuat Form Upload Gambar.
Dalam tutorial cara upload dan resize gambar dengan php ini maka kita membutuhkan sebuah form, sehingga file gambar dapat di select ke dalam form ini. Sebagaimana form pada umumnya, untuk membuat form upload gambar diperlukan sebuah kolom input dengan tipe "file". Sedangkan untuk mengirimkan perintah upload diperlukan sebuah button dengan tipe "submit", tentu saja submit ke file action yang ditentukankan oleh atribut "action" pada form.
Simpan sebagai index.php
<html>
<head>
<title>Cara Upload dan Resize Gambar dengan PHP</title>
</head>
<body>
<h3>Upload dan Resize Gambar</h3>
<form method="POST" action="upload.php" enctype="multipart/form-data">
<table border="0">
<tr>
<td width="80">Pilih File</td>
<td width="280">: <input type="file" name="file_gambar" /></td>
<td><input type="submit" name="submit" value="Upload" /></td>
</tr>
</table>
</form>
</body>
</html>
Perhatikan kode program pada baris ke-7 yaitu sebuah form dengan method "POST" dan action="upload.php", artinya proses upload dan resize gambar akan dilakukan pada file upload.php tersebut.
4. Script PHP untuk Resize Gambar Ketika di Upload.
Ini adalah bagian terpenting pada tutorial cara upload dan resize gambar dengan php sehingga file image akan ter compress atau memperkecil ukuran secara otomatis.
Simpan sebagai upload.php
<?php
include "koneksi.php";
if ($_POST['submit'] == "Upload") {
$nama = $_FILES['file_gambar']['name'];
$size = $_FILES['file_gambar']['size'];
$asal = $_FILES['file_gambar']['tmp_name'];
$format = pathinfo($nama, PATHINFO_EXTENSION);
// setup ukuran lebar gambar (width)
$width_size = 100;
if ($format=="jpg" OR $format=="jpeg") {
move_uploaded_file($asal, "img/".$nama);
$asli ="img/".$nama;
$nama_baru =$nama.$nama;
$gambar_asli = imagecreatefromjpeg ($asli);
$lebar_asli = imageSX($gambar_asli);
$tinggi_asli = imageSY($gambar_asli);
$pembagi = $lebar_asli / $width_size;
$lebar_baru = $lebar_asli/$pembagi;
$tinggi_baru = $tinggi_asli/$pembagi;
$img = imagecreatetruecolor($lebar_baru, $tinggi_baru);
imagecopyresampled($img, $gambar_asli, 0, 0, 0, 0, $lebar_baru, $tinggi_baru, $lebar_asli, $tinggi_asli);
imagejpeg($img, $asli . $nama);
imagedestroy($gambar_asli);
imagedestroy($img);
$insert= mysqli_query ($conn, "INSERT INTO tb_gambar (nama_original, nama_resize) VALUES ('$nama', '$nama_baru')");
if($insert){
?>
<script language="JavaScript">
alert('Good! Upload and resize image success ...');
document.location='view-gambar.php';
</script>
<?php
}
else {
echo "<div class='register-logo'><b>Oops!</b> 404 Error Server.</div>";
}
}
else if ($format=="png") {
move_uploaded_file($asal, "img/".$nama);
$asli ="img/".$nama;
$nama_baru =$nama.$nama;
$gambar_asli = imagecreatefrompng ($asli);
$lebar_asli = imageSX($gambar_asli);
$tinggi_asli = imageSY($gambar_asli);
$pembagi = $lebar_asli / $width_size;
$lebar_baru = $lebar_asli/$pembagi ;
$tinggi_baru = $tinggi_asli/$pembagi ;
$img = imagecreatetruecolor($lebar_baru, $tinggi_baru);
imagecopyresampled($img, $gambar_asli, 0, 0, 0, 0, $lebar_baru, $tinggi_baru, $lebar_asli, $tinggi_asli);
imagejpeg($img, $asli . $nama);
imagedestroy($gambar_asli);
imagedestroy($img);
$insert= mysqli_query ($conn, "INSERT INTO tb_gambar (nama_original, nama_resize) VALUES ('$nama', '$nama_baru')");
if($insert){
?>
<script language="JavaScript">
alert('Good! Upload and resize image success ...');
document.location='view-gambar.php';
</script>
<?php
}
else {
echo "<div class='register-logo'><b>Oops!</b> 404 Error Server.</div>";
}
}
else if ($format=="gif") {
move_uploaded_file($asal, "img/".$nama);
$asli ="img/".$nama;
$nama_baru =$nama.$nama;
$gambar_asli = imagecreatefromgif ($asli);
$lebar_asli = imageSX($gambar_asli);
$tinggi_asli = imageSY($gambar_asli);
$pembagi = $lebar_asli / $width_size;
$lebar_baru = $lebar_asli/$pembagi;
$tinggi_baru = $tinggi_asli/$pembagi;
$img = imagecreatetruecolor($lebar_baru, $tinggi_baru);
imagecopyresampled($img, $gambar_asli, 0, 0, 0, 0, $lebar_baru, $tinggi_baru, $lebar_asli, $tinggi_asli);
imagejpeg($img, $asli . $nama);
imagedestroy($gambar_asli);
imagedestroy($img);
$insert= mysqli_query ($conn, "INSERT INTO tb_gambar (nama_original, nama_resize) VALUES ('$nama', '$nama_baru')");
if($insert){
?>
<script language="JavaScript">
alert('Good! Upload and resize image success ...');
document.location='view-gambar.php';
</script>
<?php
}
else {
echo "<div class='register-logo'><b>Oops!</b> 404 Error Server.</div>";
}
}
else{
?>
<script language="JavaScript">
alert('Oops! Upload and resize image gagal ...');
document.location='./';
</script>
<?php
}
}
?>
Script php untuk resize gambar ketika di upload di atas cukup panjang karena setiap ekstensi file image yang berbeda dilakukan dengan kondisi yang berbeda pula. Sebagaimana kita ketahui bahwa ekstensi file gambar saat ini antara lain adalah jpg atau jpeg, png, dan gif, ini semua dilakukan dengan cara yang berbeda.
Sebagai informasi bahwa cara upload dan resize gambar dengan php ini dibantu oleh library GD (GD Graphics Library) yang dapat memanipulasi gambar secara dinamis. Untuk mengetahui lebih detail tentang library GD ini, silahkan pelajari petunjuk manual nya di situs php manual ini Image Processing and GD Library.
5. Membuat Interface View Gambar.
Setelah proses upload dan resize gambar berhasil dan otomatis tersimpan di dalam database, maka file image original atau asli dan file image after resize akan tampil pada halaman view ini.
Simpan sebagai view-gambar.php
<html>
<head>
<title>Cara Upload dan Resize Gambar dengan PHP</title>
</head>
<body>
<h3>Hasil Upload dan Resize Gambar</h3>
<hr/>
<table border="1">
<tr>
<td width="20">No</td>
<td width="290">Gambar Asli</td>
<td width="200">Gambar Setelah Resize</td>
</tr>
<?php
include "koneksi.php";
$no=0;
$query =mysqli_query($conn, "SELECT * FROM tb_gambar ORDER BY id_gambar DESC");
while ($data =mysqli_fetch_array($query)){
$no++
?>
<tr>
<td><?php echo $no?></td>
<td align="center"><?php echo "<img src='img/$data[nama_original]'/>"?></td>
<td align="center"><?php echo "<img src='img/$data[nama_resize]'/>"?></td>
</tr>
<?php
}
?>
</table>
</body>
</html>
Jika Anda mengikuti tutorial cara upload dan resize gambar dengan php dengan benar dan teliti, maka dipastikan semua berjalan baik. Yang terpenting adalah pada script php untuk resize gambar ketika di upload, hal ini tidak boleh keliru sedikitpun. Jika sudah selesai, silahkan jalankan program pada web browser, dan pastikan tampil seperti gambar di bawah ini.

Perlu kami sampaikan juga bahwa tutorial cara upload dan resize gambar dengan php dibuat dengan sangat sederhana dan dasar, Anda boleh saja mengembangkan menjadi lebih spesifik. Jika ada script php untuk resize gambar ketika di upload yang lebih sederhana mungkin dapat diinformasikan juga melalui form komentar.
Tutorial Cara Upload dan Resize Gambar dengan PHP
Sekian penjelasan tentang bagaimana cara upload dan resize gambar dengan php atau auto image compress menggunakan library GD lengkap dengan contoh dan penjelasan. Untuk mendapatkan source code atau script, silahkan Anda dapat langsung download melalui link yang tampil di atas. Kemudian jika terdapat script error silahkan hubungi kami melalui email atau melalui form komentar dan obrolan. Semoga dapat membantu.
Baca juga :
- Membuat CRUD dengan PHP MySQL - Tutorial
- Fungsi POST dan GET pada PHP
- Script PHP Menghitung Nilai Rata-rata - Tutorial
- Mengatasi Error Mysql Shutdown Unexpectedly - XAMPP
- Script PHP Mengurangi Stok Barang
Cara Upload dan Resize Gambar dengan PHP
Tags: cara resize gambar dengan php, script php untuk resize gambar ketika di upload, resize gambar php, resize gambar, cara upload dan resize gambar dengan php