Cara Membuat Form Login Responsive dengan Bootstrap
Cara membuat form login responsive dengan Bootstrap merupakan hal yang cukup mudah bagi beberapa back end dan front end developer, namun sebaliknya bagi programmer php mysql pemula. Membuat form login dengan Bootstrap, apa itu Bootstrap? yakni sebuah framework atau kerangka kerja CSS yang bersifat open source, dan di dalamnya berisi template desain berbasis HTML, CSS, dan JavaScript. Membuat form login yang responsive dan mobile friendly untuk saat ini hampir menjadi persyaratan wajib dari pemilik project, karena alasan pengguna ponsel pintar yang semakin bertambah. Namun tidak perlu cemas, membuat form login yang menarik keren dan juga responsive dapat dengan mudah di desain menggunakan framework Bootstrap ini.
Tutorial cara membuat form login responsive dengan bootstrap sehingga menghasilkan halaman login yang menarik dan mobile friendly ini kami desain menggunakan framework bootstrap versi terbaru saat ini dibuat yaitu 4.5.2. Kemudian dari sisi script HTML dapat kita coding sendiri sesuai dengan propertie yang tersedia di dalam framework bootstrap, atau boleh juga download beberapa contoh penggunaan di halaman sumbernya. Oke, sesaat lagi akan kita mulai belajar bagaimana cara membuat form login dengan bootstrap sehingga tampil responsive dan mobile friendly.
Cara Membuat Form Login Responsive dengan Bootstrap

Berikut adalah daftar isi langkah-langkah pada tutorial bagaimana cara membuat form login responsive dengan bootstrap sehingga tampil dengan desain menarik dan mobile friendly.
- Download framework bootstrap di situs getbootstrap.
- Membuat direktori folder asset di htdocs
- Membuat Style Form Login CSS
- Membuat kode program dengan script HTML dan desain template.
1. Download Bootstrap.
Silahkan download terlebih dulu assets bootstrap terbaru langsung pada sumbernya, disini getbootstrap.com. Kemudian ekstrak file rar yang di dalamnya terdapat assets dengan nama folder "CSS" dan "JS", dan simpan sementara pada folder apapun.
2. Membuat Folder Direktori Tutorial Login Bootstrap.
Buat nama folder terserah Anda dan sebaiknya terletak dalam direktori xampp htdocs agar mudah dieksekusi menggunakan url pada browser. Contoh nama folder yang kami buat adalah "login-bootstrap", sehingga url folder menjadi C:\xampp\htdocs\login-bootstrap\.
Kemudian buat nama folder "assets" di dalam folder "login-bootstrap" yang berfungsi untuk menyimpan folder "CSS" dan "JS" yang telah di download tadi. Dan tambahkan folder opsional untuk menyimpan file image logo, misalnya dengan nama folder "IMG".
Sehingga di dalam folder \login-bootstrap\assets\ terdapat 3 nama folder, seperti gambar di bawah ini.

3. Membuat Style Form Login CSS.
Untuk membuat form login responsive dengan bootstrap kita juga perlu menambahkan style login dengan CSS agar tampilan halaman login lebih keren dan menarik.
Berikut adalah kode style CSS tersebut.
html,
body {
height: 100%;
}
body {
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
align-items: center;
padding-top: 40px;
padding-bottom: 40px;
background-color: #f5f5f5;
}
.form-signin {
width: 100%;
max-width: 330px;
padding: 15px;
margin: auto;
}
.form-signin .checkbox {
font-weight: 400;
}
.form-signin .form-control {
position: relative;
box-sizing: border-box;
height: auto;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="email"] {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
Save as style.css dan simpan di dalam folder "\login-bootstrap\assets\" sehingga sejajar dengan folder CSS, JS, dan IMG sebagaimana tutorial nomor 2.
4. Membuat File Index dengan HTML
Selain digunakan sebagai homepage form login, pada file ini juga kita akan melakukan coding script untuk membuat form login responsive dengan bootstrap. Kemudian simpan file index ini ke folder direktori utama yaitu \login-bootstrap\, sehingga sejajar dengan folder "assets" bootstrap.
Simpan sebagai index.html
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Jekyll v4.1.1">
<title>Tutorial Membuat Form Login Responsive dengan Bootstrap</title>
<link rel="canonical" href="">
<!-- Bootstrap core CSS -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
<!-- Custom styles for this template -->
<link href="assets/style.css" rel="stylesheet">
</head>
<body class="text-center">
<form class="form-signin">
<img class="mb-4" src="assets/img/logo.png" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal">Please sign in</h1>
<label for="inputEmail" class="sr-only">Email address</label>
<input type="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" id="inputPassword" class="form-control" placeholder="Password" required>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
<p class="mt-5 mb-3 text-muted">© 2017-2020</p>
</form>
</body>
</html>
Sebagaimana coding index di atas, hal pertama yang perlu kita perhatikan adalah pada baris kode ke-11 yaitu <link href="assets/css/bootstrap.min.css" rel="stylesheet">. Itu adalah atribut link untuk memanggil seluruh asset css pada bootstrap, yang salah satu perannya adalah untuk membuat form login menjadi responsive. Kemduian hal kedua yang perlu diperhatikan juga adalah pada baris kode ke-28 yaitu <link href="assets/style.css" rel="stylesheet">, style ini akan membuat desain form login yang keren dan menarik. Selebihnya adalah pengetahuan umum dimana untuk membuat sebuah form harus di awali dan di akhiri oleh tag html <form> dan </form>, serta tag input beserta atribut nya diperlukan untuk membuat kolom isian atau text fill.
Sekali lagi pastikan bahwa file index di atas tersimpan di dalam folder "\login-bootstrap\" sehingga sejajar dengan folder "assets", sebagaimana gambar di bawah ini.

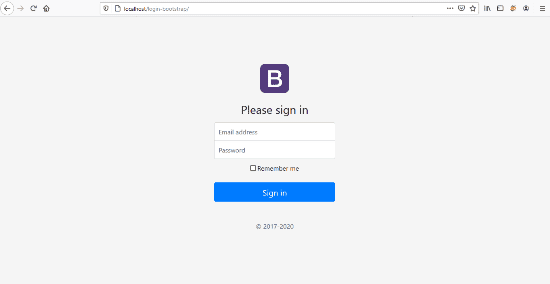
Sampai disini pembahasan tutorial cara membuat form login responsive dengan Bootstrap agar halaman terlihat sebagai desain yang keren dan menarik serta mobile friendly telah selesai. Selanjutnya adalah ujicoba menjalankan coding form login bootstrap tersebut pada web browser, dan berikut adalah screenshot hasil eksekusinya.

Tutorial Cara Membuat Form Login Responsive dengan Bootstrap
Sekian penjelasan dari kami tentang tutorial cara membuat form login responsive dengan bootstrap sehingga desain halaman login menjadi keren dan menarik serta mobile friendly. Untuk mendapatkan source code nya Anda dapat langsung mendownload melalui link di atas, jika link download tidak aktif atau error mohon hubungi kami melalui SMS atau email atau melalui form komentar dan obrolan. Semoga dapat membantu.
Baca juga :
- Cara Menjumlahkan Nilai dalam Array PHP
- Cara Menampilkan IP Address dengan PHP
- Membuat CRUD dengan PHP MySQL - Tutorial
- Fungsi POST dan GET pada PHP
- Mengatasi Error Mysql Shutdown Unexpectedly - XAMPP
Cara Membuat Form Login Responsive dengan Bootstrap
Tags: membuat form login dengan bootstrap, membuat form login responsive, form login bootstrap, login bootstrap, membuat form login responsive dengan bootstrap