Script PHP Pencarian Data Berdasarkan Periode Tanggal
Pada kesempatan baik ini kami akan memberikan sebuah tutorial tentang bagaimana cara membuat script PHP pencarian data berdasarkan periode tanggal atau date range, artinya data dengan tanggal tertentu yang sudah terdapat di dalam tabel sebuah database akan ditampilkan dengan query pencarian data melalui sebuah instruksi yang dibuat menggunakan script PHP pencarian data. Hasil pencarian ini akan menampilkan data berdasarkan periode tanggal tertentu atau date range yang telah ditentukan, misal dari tanggal 1 Desember 2016 sampai dengan 31 desember 2016, parameter ini tidak terbatas, artinya sebebas mungkin kita menentukan periode tanggal mungkin per hari, per bulan atau per tahun.
Sebagai contoh, Anda telah memiliki sebuah tabel database MySQL dengan nama "tb_karyawan" dengan atribut secara berurut meliputi id, nip, nama, jenis_kelamin, tanggal_masuk, dan status, sudah pasti didalam tabel tersebut terdapat beberapa data karyawan baik dilihat secara columns ataupun rows, dan Anda akan menampilkan pencarian data berdasarkan periode tanggal masuk karyawan tersebut. Kemudian bagaimana cara pencarian data tersebut, script PHP pencarian data berdasarkan periode tanggal seperti apa yang akan digunakan? Sebelumnya kami juga telah memberikan tutorial pemrograman tentang bagaimana cara membuat script PHP hitung umur berdasarkan tanggal lahir.
Tutorial pencarian data dengan script PHP pencarian data berdasarkan periode tanggal ini kami lakukan pada sistem operasi Windows 7, menggunakan web server XAMPP ver 5.6.3, dan web browser Mozilla Firefox. Untuk mengikuti tutorial ini pastikan komputer anda telah terinstall web server XAMPP tersebut. Jika Anda belum memililki web server XAMPP, silahkan install dengan melihat panduannya disini cara instal web server XAMPP.
Berikut langkah-langkah atau cara pencarian data dengan script php pencarian data berdasarkan periode tanggal lengkap dengan contohnya:
Script PHP Pencarian Data Berdasarkan Periode Tanggal
1. Buat tabel database MySQL kemudian insert data termasuk tanggal masuk sehingga terbentuk tabel seperti pada gambar berikut sebagai contoh;

Script PHP pencarian data
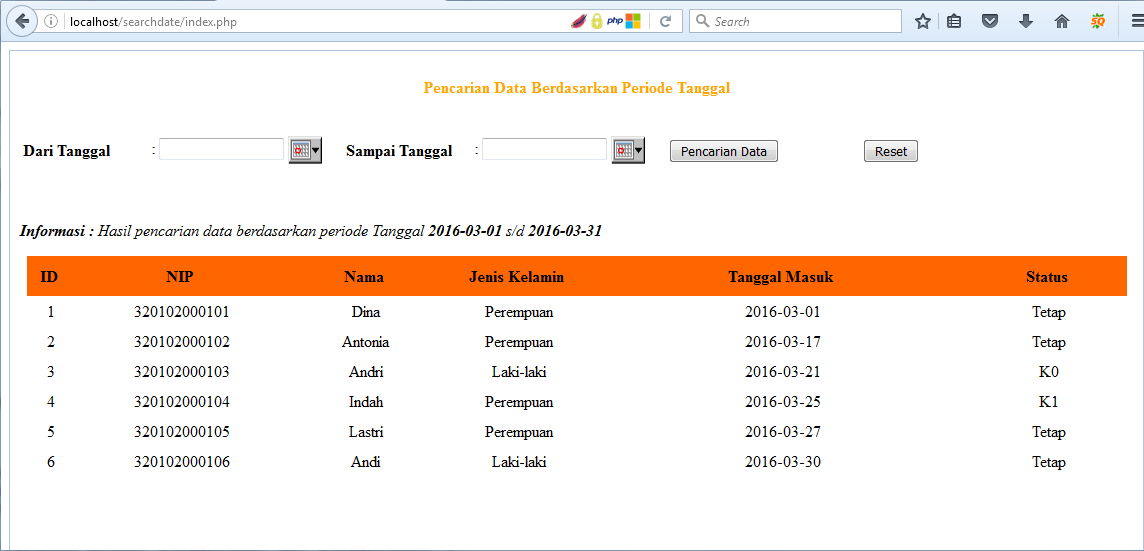
2. Desain form pencarian data berdasarkan periode tanggal untuk menampilkan data tanggal masuk dari dalam database, beserta date picker untuk menentukan date range atau periode tanggal. Berikut contohnya;

Script PHP pencarian data
Pada desain form seperti gambar diatas terdapat sebuah link yang mengarah ke script php pencarian data berdasarkan periode tanggal sebagai instruksi untuk menampilkan data tanggal masuk, nama button/link tersebut adalah "Pencarian Data". Jadi, ketika button "Pencarian Data" diklik maka akan tampil data secara keseluruhan berdasarkan periode tanggal.
3. Untuk membentuk form seperti pada gambar diatas, silahkan ketik script PHP berikut kemudian simpan sebagai index.php
Berikut adalah script index.php tersebut:
<html>
<head>
<title>Script PHP Pencarian Data Berdasarkan Periode Tanggal</title>
</head>
<body>
<div style="border:1px solid #B0C4DE; padding:10px; overflow:auto; width:1113px; height:500px;">
<?php
$Open = mysql_connect("localhost","root","");
if (!$Open){
die ("Koneksi ke Engine MySQL Gagal !");
}
$Koneksi = mysql_select_db("karyawan_db");
if (!$Koneksi){
die ("Koneksi ke Database Gagal !");
}
?>
<form action="index.php" method="post" name="postform">
<p align="center"><font color="orange" size="3"><b>Pencarian Data Berdasarkan Periode Tanggal</b></font></p><br />
<table border="0">
<tr>
<td width="125"><b>Dari Tanggal</b></td>
<td colspan="2" width="190">: <input type="text" name="tanggal_awal" size="16" />
<a href="javascript:void(0)" onClick="if(self.gfPop)gfPop.fPopCalendar(document.postform.tanggal_awal);return false;" ><img src="calender/calbtn.gif" alt="" name="popcal" width="34" height="29" border="0" align="absmiddle" id="popcal" /></a>
</td>
<td width="125"><b>Sampai Tanggal</b></td>
<td colspan="2" width="190">: <input type="text" name="tanggal_akhir" size="16" />
<a href="javascript:void(0)" onClick="if(self.gfPop)gfPop.fPopCalendar(document.postform.tanggal_akhir);return false;" ><img src="calender/calbtn.gif" alt="" name="popcal" width="34" height="29" border="0" align="absmiddle" id="popcal" /></a>
</td>
<td colspan="2" width="190"><input type="submit" value="Pencarian Data" name="pencarian"/></td>
<td colspan="2" width="70"><input type="reset" value="Reset" /></td>
</tr>
</table>
</form><br />
<p>
<?php
//proses jika sudah klik tombol pencarian data
if(isset($_POST['pencarian'])){
//menangkap nilai form
$tanggal_awal=$_POST['tanggal_awal'];
$tanggal_akhir=$_POST['tanggal_akhir'];
if(empty($tanggal_awal) || empty($tanggal_akhir)){
//jika data tanggal kosong
?>
<script language="JavaScript">
alert('Tanggal Awal dan Tanggal Akhir Harap di Isi!');
document.location='index.php';
</script>
<?php
}else{
?><i><b>Informasi : </b> Hasil pencarian data berdasarkan periode Tanggal <b><?php echo $_POST['tanggal_awal']?></b> s/d <b><?php echo $_POST['tanggal_akhir']?></b></i>
<?php
$query=mysql_query("select * from tb_karyawan where tgl_masuk between '$tanggal_awal' and '$tanggal_akhir'");
}
?>
</p>
<table width="1100" border="0" align="center" cellpadding="0" cellspacing="0">
<tr bgcolor="#FF6600">
<th width="10" height="40">ID</td>
<th width="60">NIP</td>
<th width="70">Nama</td>
<th width="60">Jenis Kelamin</td>
<th width="170">Tanggal Masuk</td>
<th width="70">Status</td>
</tr>
<?php
//menampilkan pencarian data
while($row=mysql_fetch_array($query)){
?>
<tr>
<td align="center" height="30"><?php echo $row['id_karyawan']; ?></td>
<td align="center"><?php echo $row['nip']; ?></td>
<td align="center"><?php echo $row['nama'];?></td>
<td align="center"><?php echo $row['jk'];?></td>
<td align="center"><?php echo $row['tgl_masuk'];?></td>
<td align="center"><?php echo $row['status'];?></td>
</tr>
<?php
}
?>
<tr>
<td colspan="4" align="center">
<?php
//jika pencarian data tidak ditemukan
if(mysql_num_rows($query)==0){
echo "<font color=red><blink>Pencarian data tidak ditemukan!</blink></font>";
}
?>
</td>
</tr>
</table>
<?php
}
else{
unset($_POST['pencarian']);
}
?>
<iframe width=174 height=189 name="gToday:normal:calender/normal.js" id="gToday:normal:calender/normal.js" src="calender/ipopeng.htm" scrolling="no" frameborder="0" style="visibility:visible; z-index:999; position:absolute; top:-500px; left:-500px;"></iframe>
</body>
</html>
Script php pencarian data berdasarkan periode tanggal atau date range di atas akan menampilkan data hasil pencarian data berdasarkan periode tanggal yang ditentukan.

Script PHP pencarian data
Yang menunjukan syntax pencarian data date range dari database MySQL pada file index.php di atas adalah:
$query=mysql_query("select * from tb_karyawan where tgl_masuk between '$tanggal_awal' and '$tanggal_akhir'");
Tutorial Script PHP Pencarian Data Berdasarkan Periode Tanggal
4. Selesai.
Sekian penjelasan tentang bagaimana cara membuat script PHP pencarian data berdasarkan periode tanggal, lengkap dengan contoh dan tutorialnya. Untuk mendapatkan source code atau script pencarian data Anda dapat langsung mendownload melalui link di atas, jika link download tidak aktif atau error mohon hubungi kami melalui SMS atau email atau melalui form komentar dan obrolan. Semoga dapat membantu.
Baca juga :
- Script PHP Hitung Umur Berdasarkan Tanggal Lahir
- Script PHP Menghitung Selisih Tanggal
- Script Kode Otomatis dengan PHP MySQL
- Script PHP Update Database MySQL | CRUD
- Script Tampil Database dengan PHP MySQL | VIEW Data
- Cara Membuat Laporan PDF dengan PHP dan MySQL
- Membuat Form dan Script Edit Data dengan PHP MySQL
Script PHP Pencarian Data Berdasarkan Periode Tanggal
Tags: script pencarian tanggal php mysqli, date range php mysql, script php pencarian tanggal, pencarian periode tanggal, date range, script php pencarian data berdasarkan periode tanggal