Membuat Widget Live Chat dengan PHP MySQL
Pada kesempatan baik ini kami akan memberikan sebuah tutorial tentang bagaimana cara membuat widget Live Chat dengan PHP MySQL, widget ini biasanya dipasang pada bagian sidebar website atau blog yang kemudian dapat digunakan untuk media chating / obrolan langsung sesama pengunjung web atau blog.
Sebagai contoh, Anda dapat melihat langsung pada bagian sidebar website ini dan silahkan Anda langsung menggunakannya. Live chat biasanya terdiri dari 3 kolom input yaitu Nama, Email, dan Isi obrolan serta tool konfirmasi berupa checkbox atau capta kode yang mengkonfirmasikan bahwa obrolan tersebut berasal dari pengunjung website, bukan robot ataupun spamer, kemudian live chat juga harus memiliki button yaitu button send / kirim dan button reset.
Tutorial membuat widget Live Chat dengan PHP MySQL ini, kami lakukan pada sistem operasi Windows 7 dan menggunakan web server XAMPP ver 2.5 include dengan database MySQL. Untuk mengikuti tutorial ini pastikan komputer anda telah terinstall web server XAMPP tersebut.
Berikut langkah - langkah atau cara membuat widget Live Chat dengan PHP MySQL, lengkap dengan gambar dan source code / script:
Membuat Widget Live Chat dengan PHP MySQL
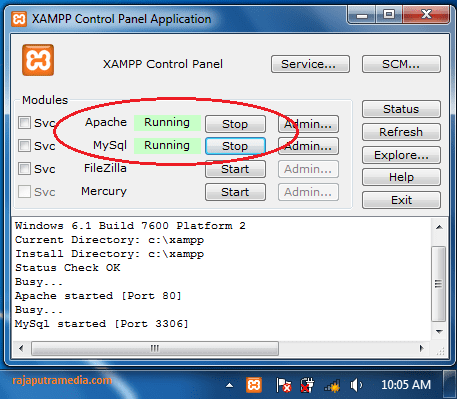
1. Jalankan XAMPP Control Panel, kemudian aktifkan Apache dan MySQL.

Membuat Widget Live Chat dengan PHP MySQL
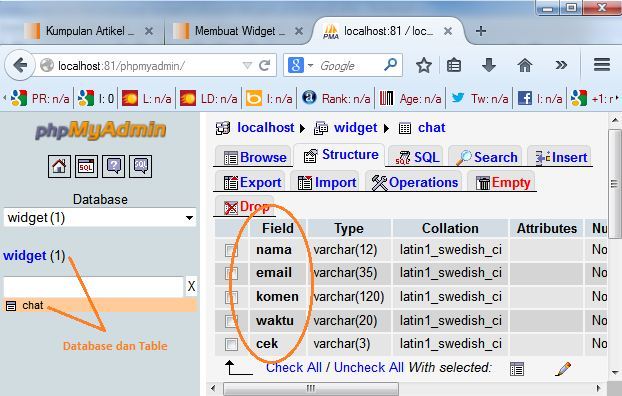
2. Akses ke database MySQL melalui browser dengan url : http://localhost/phpmyadmin/.
3. Buat database dengan nama " widget ".
4. Buat sebuah table di dalam database " widget " tersebut dengan nama " chat ", beri 5 buah field dengan nama field "nama", "email", "komen", "waktu", dan "cek".
Pastikan terbentuk seperti gambar berikut:

Membuat Widget Live Chat dengan PHP MySQL
5. Desain tampilan widget live chat dengan script php, sehingga menjadi seperti pada gambar berikut:

Membuat Widget Live Chat dengan PHP MySQL
Untuk membentuk widget live chat yang dapat diakses melalui web browser seperti gambar diatas, tulis script PHP berikut pada text editor (notepad):
Save as index.php
<div style="overflow:auto; width:30%; height:320px; margin-left:35%;margin-right:35%;">
<table class="art-article" border="0" cellspacing="0" cellpadding="0" style=" margin: 0; width: 100%;">
<tbody>
<?php
//*koneksi ke database*//
$Open = mysql_connect("localhost","root","");
if (!$Open){
die ("MySQL E !");
}
$Koneksi = mysql_select_db("widget");
if (!$Koneksi){
die ("DBase E !");
}
$Tampil="SELECT * FROM chat ORDER BY waktu DESC LIMIT 99;";
$query = mysql_query($Tampil);
while ( $hasil = mysql_fetch_array ($query)) {
$komen = stripslashes ($hasil['komen']);
$waktu = stripslashes ($hasil['waktu']);
$nama = stripslashes ($hasil['nama']);
?>
<style type="text/css">
#atas {
border-bottom-width: 1px;
border-bottom-style: ridge;
border-bottom-color: #CCC;
margin-top: 1px;
margin-right: 1px;
margin-bottom: 2px;
margin-left: 0px;
padding-bottom: 1px;
color: #FFA500;
}
#pesan {
padding-right: 1px;
padding-left: 0px;
margin-bottom: 10px;
color: #080808;
}
.waktu {
float: right;
color: #871214;
font-family: Arial;
font-size: 9px;
}
</style>
<?php
echo"
<div id='atas'>$hasil[nama]<span class='waktu'>$hasil[waktu]</span></div>
<div id='pesan'>$hasil[komen]</div>";
}
?>
</tbody>
</table>
</div>
<div style="width:30%; height:320px; margin-left:35%;margin-right:35%;">
<form method="POST" name="chat" action="#" enctype="application/x-www-form-urlencoded"><p>Post your chat:</p><br><p>Name</p><input type="text" placeholder=" Nama Anda" name="nama" maxlength="9" style="width: 95%;"></input><br><br><p>Email</p><input type="text" placeholder=" Alamat email Anda" name="email" maxlength="30" style="width: 95%;"></input><br><br><p>Chat</p><textarea placeholder=" Obrolan Anda" name="komen" rows="2" cols="40" maxlength="120" style="width: 95%;"></textarea><br><br><input type="checkbox" name="cek" value="cek" class="art-button"> Confirm you are NOT a spammer</input><br><br><input type="submit" name="submit" value="Send" class="art-button"></input> <input type="reset" name="reset" value="Clear" class="art-button"></input>
<?php
if (isset($_POST['submit'])) {
$nama = $_POST['nama'];
$email = $_POST['email'];
$komen = $_POST['komen'];
$waktu = date ("Y-m-d, H:i a");
$cek = $_POST['cek'];
if ($_POST['nama']=='Admin') { //validasi kata admin
?>
<script language="JavaScript">
alert('Anda bukan Admin !');
document.location='index.php';
</script>
<?php
mysql_close($Open);
}
if (empty($_POST['nama'])|| empty($_POST['email']) || empty($_POST['komen'])) { //validasi data
?>
<script language="JavaScript">
alert('Data yang Anda masukan tidak lengkap !');
document.location='index.php';
</script>
<?php
}
if (empty($_POST['cek'])) { //validasi data
?gt;
<script language="JavaScript">
alert('Please Checklist - Confirm you are NOT a spammer !');
document.location='index.php';
</script>
<?php
}
else {
$input_chat = "INSERT INTO chat (nama, email, komen, waktu, cek) VALUES ('$nama', '$email', '$komen', '$waktu', '$cek')";
$query_input =mysql_query($input_chat);
if ($query_input) {
?>
<script language="JavaScript">
document.location='index.php';
</script>
<?php
}
else{
echo'Dbase E';
}
}
}
mysql_close($Open);
?>
</form>
</div>
Download Tutorial Widget Live Chat PHP MySQL
6. Selesai.
Sekian penjelasan kami tentang bagaimana cara membuat widget Live Chat dengan PHP MySQL, dilengkapi dengan contoh script PHP nya. Untuk mendapatkan source code/script Anda dapat langsung mendownload melalui link di atas, jika link download tidak aktif atau error mohon hubungi kami melalui SMS atau email atau melalui form komentar dan obrolan. Semoga dapat membantu.
Baca juga :
- Cara Membuat Form Input Tanggal PHP MySQL
- Script PHP Ganti Password MySQL | Tutorial
- Script PHP Update Database MySQL | CRUD
- Script Tampil Database dengan PHP MySQL | VIEW Data
- Cara Membuat Laporan PDF dengan PHP dan MySQL
- Cara Membuat Script Login Multiuser dengan PHP dan MySQL
- Membuat Form Input Data dengan PHP dan MySQL
Membuat Widget Live Chat dengan PHP MySQL
Tags: widget live chat php mysql, widget live chat, script php live chat, live chat php, membuat widget live chat dengan php mysql