Cara Membuat Menu Dropdown CSS Sederhana
Pada kesempatan baik ini kami akan memberikan sebuah tutorial tentang bagaimana cara membuat menu dropdown CSS sederhana, membuat suatu tampilan menu navigasi vertikal ataupun horisontal yang penuh dengan style tanpa menggunakan JavaScript / jQuery, cukup dengan HTML dan CSS. Contoh menu dropdown sederhana dapat Anda lihat pada menu navigasi website ini, terdiri dari satu submenu saja, namun dalam tutorialnya Anda dapat menambahkan submenu sesuka hati Anda.
Tutorial cara membuat menu dropdown CSS sederhana dilengkapi dengan contoh kode menu css, kami lakukan pada sistem operasi Windows 7, menggunakan web server XAMPP ver 5.6.3, dan web browser Mozilla Firefox . Untuk mengikuti tutorial ini pastikan Anda telah memahami pengertian CSS dan apa itu CSS.
DropDown Menu atau Menu Dropdown adalah sebuah menu yang berisikan kumpulan link-link yang ditampilkan menurun kebawah jika menu tersebut di klik dan menu itu berfungsi sebagai pengarah ke halaman web lain, baik dari web kita sendiri atau dari web lain

Berikut langkah - langkah atau tutorial cara membuat menu dropdown CSS sederhana, lengkap dengan contoh kode menu css:
Cara Membuat Menu Dropdown CSS Sederhana
1. Bentuk menu navigasi berikut submenu yang akan kita jadikan sebagai menu dropdown css. Simpan sebagai index.html
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Membuat Menu Dropdown CSS</title> <link rel="stylesheet" type="text/css" href="style.css" media="all" /> </head> <body> <div class="menu-wrap"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Tentang Kami</a></li> <li><a href="#">Produk</a> <ul> <li><a href="#">Interior</a></li> <li><a href="#">Eksterior</a></li> </ul> </li> </ul> </div> </body> </html>
Bagaimana hasil dari kode html di atas jika kita run di web browser? Yup, akan tampil seperti pada gambar dibawah ini;

cara membuat menu dropdown CSS sederhana
Oops! ternyata tampilannya belum memiliki style seperti yang diharapkan. Ya, karena memang style css belum kita buat, perhatikan script pada baris-6, disana kita membutuhkan file script css.
2. Buat file baru dan simpan sebagai "style.css", dalam file tersebut ketik kode css berikut:
* {margin:0; padding:0;}
body {
background-color:#fff;
font-family:Arial, Helvetica, sans-serif;
color:#FFF;
}
.menu-wrap {
background-color:#FFA800;
height:40px;
line-height:40px;
position:relative;
width:720px;
margin:auto;
margin-top:20px;
}
.menu-wrap ul {
list-style:none;
}
.menu-wrap ul li a {
float:left;
width:150px;
display:block;
text-align:center;
color:#FFF;
text-decoration:none;
}
.menu-wrap ul li a:hover {
background-color:#666;
display:block;
}
.menu-wrap ul li:hover ul {
display:block;
}
.menu-wrap ul ul {
display:none;
list-style:none;
position:absolute;
background-color:#FFA800;
left:300px;
top:40px;
width:190px;
}
.menu-wrap ul ul li a {
float:none;
display:block;
padding-left:30px;
text-align:left;
width:160px;
}
.menu-wrap ul ul li a:hover {
color:#fff;
}
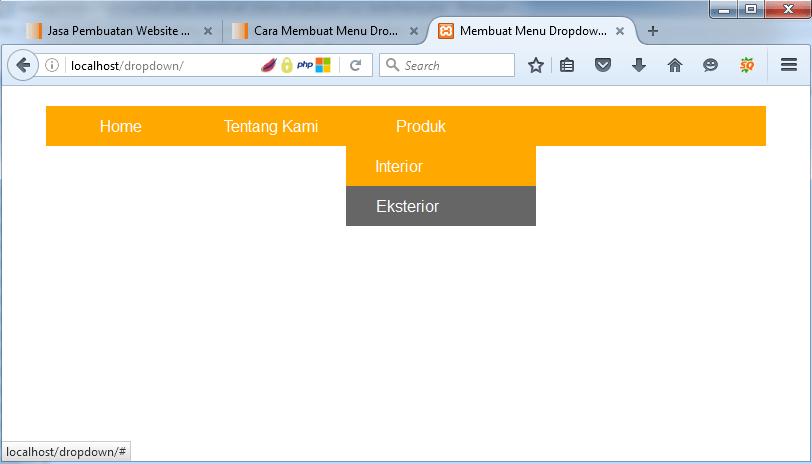
Setelah selesai membuat kode menu dropdown css diatas, pastikan file index.html dan style.css tersebut tersimpan dalam satu directory folder yang sama. Kemudian jalankan file index.html, lihat apa yang terjadi, seharusnya akan tampil seperti pada gambar di bawah ini;

Tutorial Cara Membuat Menu Dropdown CSS Sederhana
Menu Dropdown CSS
3. Selesai.
Sekian penjelasan dari kami tentang tutorial bagaimana cara membuat menu dropdown CSS sederhana, lengkap dengan kode menu dropdown css. Untuk mendapatkan source code nya Anda dapat langsung klik download melalui link di atas, jika link download tidak aktif atau error mohon hubungi kami melalui SMS atau email atau melalui form komentar dan obrolan. Semoga dapat membantu.
Baca juga :
- Pengertian web statis dan web dinamis
- Pengertian CSS dan apa itu CSS
- Script PHP Update Database MySQL | CRUD
- Script Tampil Database dengan PHP MySQL | VIEW Data
- Cara Membuat Laporan PDF dengan PHP dan MySQL
- Script PHP untuk Cari Data pada Database MySQL
- Membuat Form dan Script Edit Data dengan PHP MySQL
Cara Membuat Menu Dropdown CSS Sederhana
Tags: menu dropdown CSS sederhana, menu dropdown CSS, membuat menu dropdown, menu dropdown, cara membuat menu dropdown CSS sederhana